Your cart is currently empty!

วิธีใส่ CSS ให้กับ Gutenberg Editor
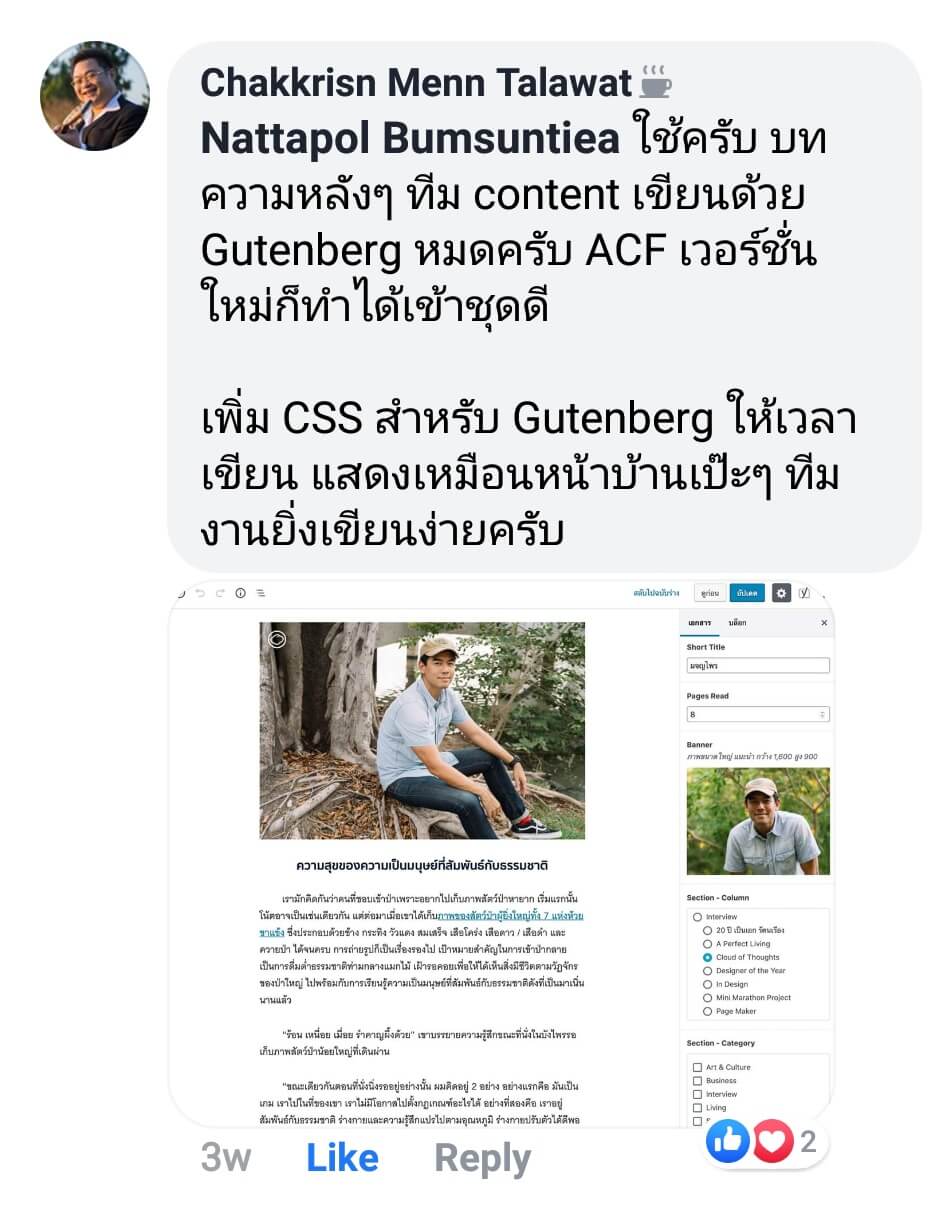
วันก่อนเห็นโพสต์ในกลุ่ม WordPress Bangkok ที่พี่เม่นทำเว็บให้ readthecloud.co ด้วย WordPress แล้วใช้ Gutenberg เป็น editor หลัก แล้วสามารถใส่ CSS ให้แสดงเนื้อหาให้เหมือนกันกับหน้าเว็บได้เลย ก็เลยสนใจ…

วันนี้เลยส่งเมสเสจไปถามพี่เม่นเลยว่าทำยังไง พี่เม่นบอก สามารถค้น Gutenberg css ได้เลยครับ และส่งลิ้งก์ตัวอย่างมาให้ เช่น https://rudrastyh.com/gutenberg/css.html ทีนี้ก็เลยคุ้นๆกับที่ค้นอยู่เมื่อคืนครับ https://richtabor.com/add-wordpress-theme-styles-to-gutenberg/ ก็จะทะยอยอ่านไปใช้ แล้วจะค่อยๆแปลมาให้อ่านกันครับ
เราต้องก๊อปปี้ css จากธีมเรามาใส่ใน style-editor.css ด้วย - พี่เม่นเสริมว่า ต้องเงือกที่เกี่ยวกับตรงนี้ครับ ส่วนใหญ่ก็ฟอนต์ สี ความกว้าง
อะ มาเริ่มกันที่การเริ่มต้นครับ คือเราจะต้องกำหนดให้ธีมของเราสามารถเพิ่ม CSS ให้กับตัว Gutenberg Editor ให้ได้ก่อน
ให้เข้าไปที่ไฟล์ function.php ของธีมที่กำลังแก้ไขอยู่ครับ แล้วให้ใส่โค้ดแบบที่อยู่ด้านล่างนี้เข้าไป
add_action( ‘after_setup_theme’, ‘theeravat_gutenberg_css’ );function theeravat_gutenberg_css(){ add_theme_support( ‘editor-styles’ ); add_editor_style( ‘style-editor.css’ ); }
by
Tags:



Leave a Reply